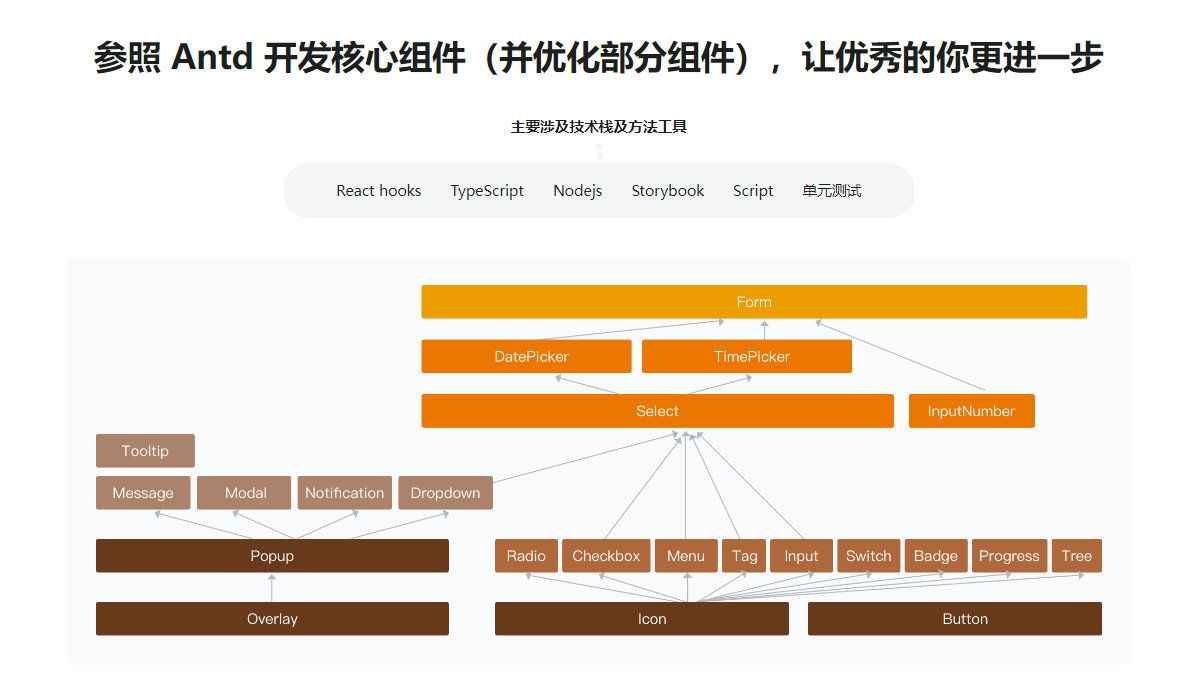
高级前端进阶必修:自主打造高扩展的业务组件库





-
第2章 0-1 搭建开发环境4 节 | 60分钟
整体感觉,从 0-1 一步一步的介绍如何利用开源框架把一个环境搭建起来。
- 视频:2-1 0-1 搭建开发环境 – 工具安装 (07:40)
- 视频:2-2 初始化一个 React 项目 (08:25)
- 视频:2-3 徒手写一个 button 组件感受下 (16:44)
- 视频:2-4 组件开发 – 引入 storybook (27:09)
-
第3章 热身:完整的写一个 Button 组件5 节 | 76分钟
热身项目,简单一个 Button 组件,感受一下整个过程。
- 视频:3-1 如何完善组件单测 (19:33)
- 视频:3-2 使用 sass 写 css (14:05)
- 视频:3-3 完整开发一个 Icon 组件 (15:37)
- 视频:3-4 用 copy 的方式完成一个交互多一些的 Tag 组件开发(1) (17:42)
- 视频:3-5 用 copy 的方式完成一个交互多一些的 Tag 组件开发(2)-完善代码 (08:05)
-
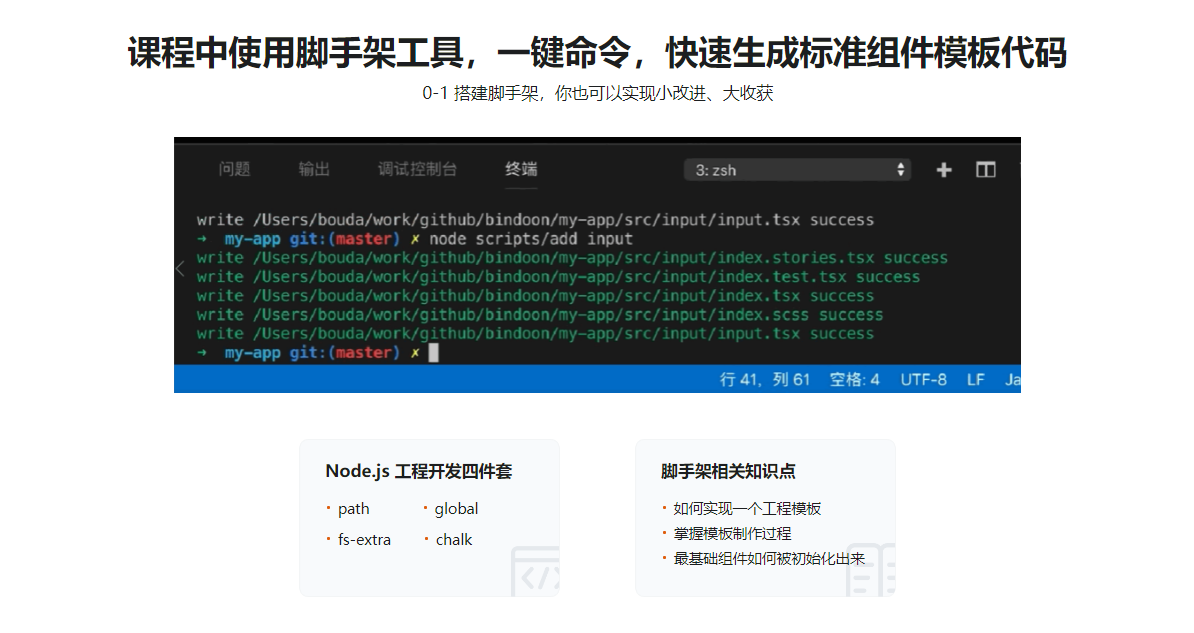
第4章 工欲善其事必先利其器:组件库的工程化2 节 | 28分钟
工程化的方式增加一个组件模板,演示一个 Icon 的开发过程,其中包括:工程四件套:path global fs-extra chalk ;Hbs 模板的介绍。https://www.npmjs.com/package/handlebars;模板制作、脚本编写。
- 视频:4-1 脚手架框架搭建 (09:59)
- 视频:4-2 制作标准化组件模板 (17:54)
-
第5章 组件设计(Radio、checkbox、Input、TextArea等)17 节 | 200分钟
系统的介绍组件开发,包括:Radio、RadioGroup、checkbox、Input、TextArea、Avatar、Switch、affix。
- 视频:5-1 组件基础理论 (05:29)
- 视频:5-2 组件开发 Radio-点击事件 (14:28)
- 视频:5-3 组件开发 Radio-受控组件&非受控组件 (18:32)
- 视频:5-4 RadioGroup 开发 (15:39)
- 视频:5-5 RadioGroup 开发-补充 (04:17)
- 视频:5-6 checkbox & checkboxgroup (21:02)
- 视频:5-7 Input 组件开发-脚手架升级自动抓取 css (08:48)
- 视频:5-8 Input 组件受控功能演示 (13:59)
- 视频:5-9 Input & TextArea maxLength-1 (06:57)
- 视频:5-10 Input & TextArea maxLength-2 (08:10)
- 视频:5-11 TextArea 支持自动高度-1 (15:17)
- 视频:5-12 TextArea 支持自动高度-2 (12:23)
- 视频:5-13 TextArea 自动高度的另外一种思路 – 影子组件 (12:02)
- 视频:5-14 受控&非受控单测编写 (05:16)
- 视频:5-15 Avatar 开发 (18:45)
- 视频:5-16 Switch 开发-1 (09:49)
- 视频:5-17 Switch 开发-2 (09:03)
-
第6章 组件设计(Affix、progress、Menu)11 节 | 136分钟
组件设计,包括:Affix、progress、Menu。
- 视频:6-1 固钉 Affix 组件开发-1 (13:03)
- 视频:6-2 固钉 Affix 组件开发-2 (11:38)
- 视频:6-3 固钉 Affix 组件,第二种实现方法和优化思路 (06:06)
- 视频:6-4 progress 组件开发:用 css3 来开发进度条 (15:38)
- 视频:6-5 circle 类型 progress:用 css3 来开发圆形进度条-1 (15:14)
- 视频:6-6 circle 类型 progress:用 css3 来开发圆形进度条-2 (10:50)
- 视频:6-7 Menu组件开发: UI 结构还原-1 (15:28)
- 视频:6-8 Menu组件开发: UI 结构还原-2 (08:09)
- 视频:6-9 Menu 逻辑完善-缩进实现 (14:23)
- 视频:6-10 Menu 逻辑完善-高亮显示-1 (16:04)
- 视频:6-11 Menu 逻辑完善-高亮显示-2 (09:22)
-
第7章 复杂组件设计-弹窗类18 节 | 269分钟
讲解组件中较复杂的一类弹窗组件 Overlay 的开发,是所有弹窗组件的底层基础。课程包括:完成原子组件 弹窗体系 Overlay 的开发,弹窗位置计算 placement 代码,自动位置判断。以及基于 Overlay 之上的 Dropdown 组件的开发,Message 组件开发,Select 组件开发等。…
- 视频:7-1 实现一个基础弹窗 (17:59)
- 视频:7-2 完善弹窗基础事件 (19:19)
- 视频:7-3 实现 Overlay 相对目标元素的定位计算-1 (14:29)
- 视频:7-4 实现 Overlay 相对目标元素的定位计算-2 (16:21)
- 视频:7-5 实现 Overlay 通用位置计算算法-1 (19:01)
- 视频:7-6 实现 Overlay 通用位置计算算法-2 (16:36)
- 视频:7-7 快捷弹窗组件 Popup-1 (11:44)
- 视频:7-8 快捷弹窗组件 Popup-2 (15:37)
- 视频:7-9 Tooltip文字提示组件的开发-1 (15:00)
- 视频:7-10 Tooltip文字提示组件的开发-2 (14:53)
- 视频:7-11 弹窗超出可视区域的自动订正-1 (15:10)
- 视频:7-12 弹窗超出可视区域的自动订正-2 (11:50)
- 视频:7-13 Dropdown 组件的开发-1 (13:04)
- 视频:7-14 Dropdown 组件的开发-2 (14:47)
- 视频:7-15 Dropdown 组件的开发-3 (14:49)
- 视频:7-16 Message 组件开发-1 (13:54)
- 视频:7-17 Message 组件开发-2 (15:22)
- 视频:7-18 Message 组件开发-3 (08:36)
-
第8章 复杂复合组件- 表单11 节 | 172分钟
表单组件的开发,主要包含 Form 布局、表单数据获取、表单校验能力的开发。
- 视频:8-1 Form 布局和数据获取-1 (15:40)
- 视频:8-2 Form 布局和数据获取-2 (17:58)
- 视频:8-3 Form 数据获取优化 (20:29)
- 视频:8-4 Form 表单校验 (22:06)
- 视频:8-5 Form 表单校验问题处理 (09:18)
- 视频:8-6 Form 使用现成的开源校验库 (15:55)
- 视频:8-7 Form 数据手动 Reset 和填充 (16:12)
- 视频:8-8 Form Reset 的时候清空错误提示 (07:43)
- 视频:8-9 Form 通过 api 调用的方式提交、reset、fill 数据 (15:03)
- 视频:8-10 编译 StoryBook,排查编译中遇到的 commonjs 规范问题 (17:41)
- 视频:8-11 babel 编译 src 到 es5 (13:19)










